This is a tutorial for those people who use WordPress as a blogging platform. For a tutorial on adding a button to your sidebar using Blogger, check out Shanna from Fiber of All Sorts, she has you covered!
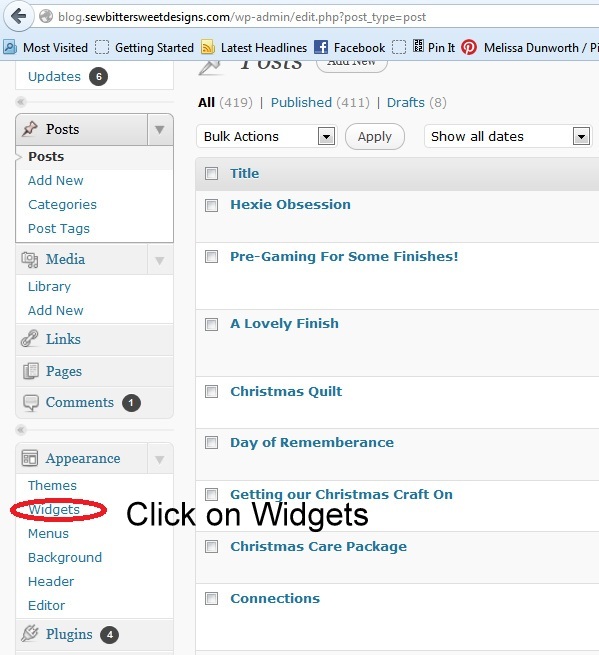
Next, go to your Dashboard and under “Appearance” Select “Widgets”
 Next click on “Text – Arbitrary text or HTML” You will want to drag it over to your sidebar.
Next click on “Text – Arbitrary text or HTML” You will want to drag it over to your sidebar.
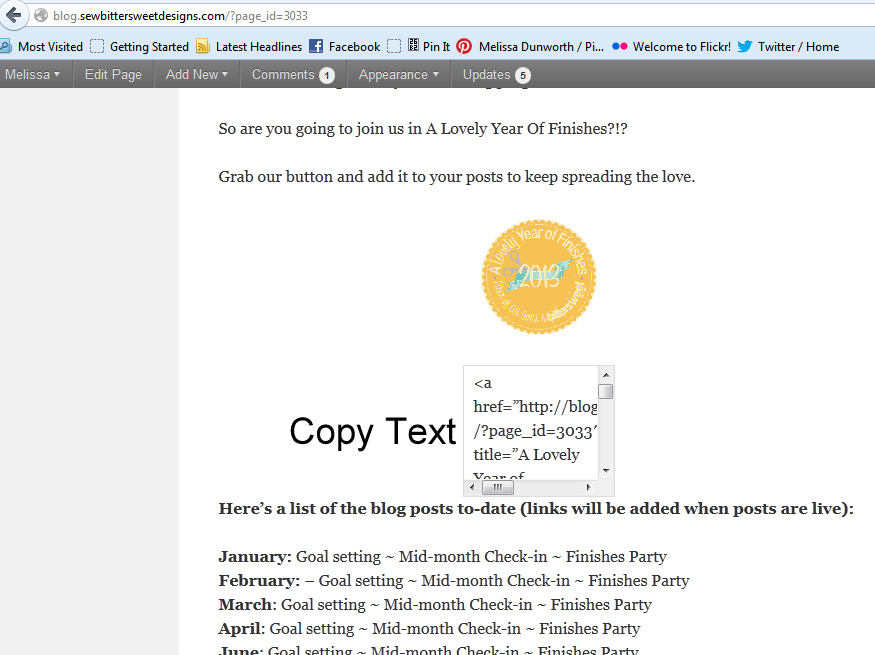
 Paste the code you copied in the first step in the text box.
Paste the code you copied in the first step in the text box.
 Next you can add a Title if you like, but it is not necessary. Click Save and Close the box.
Next you can add a Title if you like, but it is not necessary. Click Save and Close the box.
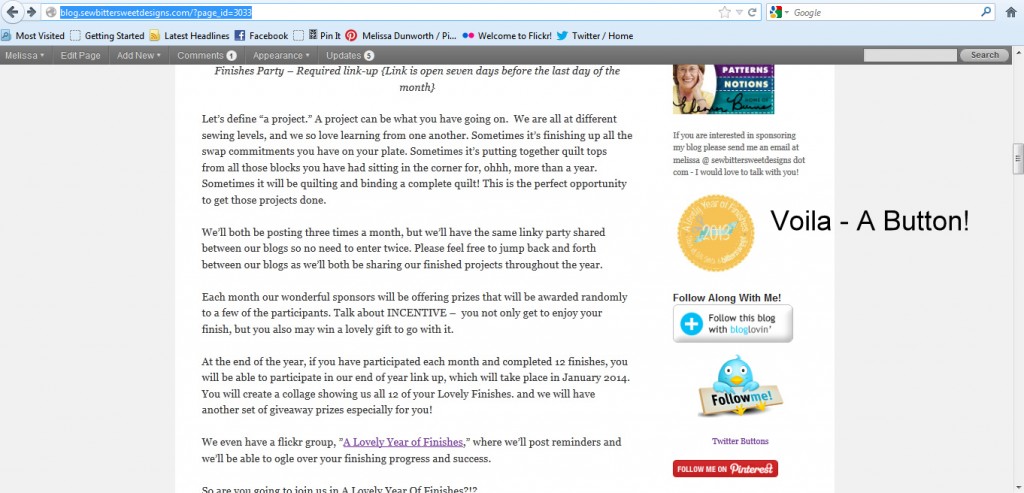
 Go to your blog’s homepage and view your button!
Go to your blog’s homepage and view your button!
Congratulations on adding a button to your sidebar!!!
Now go ahead and add ours today for A Lovely Year of Finishes!!!



I’m in! 🙂
Do you know how ot make the ‘copy text’ portion for the button. I had a way but it seems a bit buggy for wordpress…
Melissa, Do you know what instructions would apply to a typepad blog?
Thanks,
Kristin
I already added one the day you first mentioned the project. =)
Nice tute! 🙂
I’ve just entered ‘blog world’ and have many questions and much to learn…thanks for the great information!
Thank you, thank you, thank you! I’ve been trying for years to put buttons on my sidebar and just could not figure out how. Your instructions were easy to follow and I added a button quick as a wink. Thank you so much for sharing your expertise!
Thank you! This is brilliant. I’m so grateful for your easy instructions.